4. díl – Tvorba skic a prototypování mobilní aplikace
- Návody
-
Michal Feltl
- 10.1.2012
- 9

Po delší pauze vám dnes přinášíme další díl seriálu Michala Feltla, který se věnuje problematice designu mobilních aplikací pro Android.
Dnes si probereme základní pilíř vývoje mobilní aplikace, bez kterého průměrná a větší aplikace nemůže dobře fungovat. Důvodem této skutečnosti je to, že před samotným vývojem, ba i před samotným návrhem grafického designu, je potřeba probrat několik aspektů, které ovlivní celý zrod aplikace. V tomto díle se podíváme, jak se skicuje, navrhuje drátěný model a jak se prototypuje mobilní aplikace.
Nejdříve je potřeba ujasnit základní pojmy. Co je skica, wireframe, co prototyp? Tahle tři slova mají jeden stejný význam a to, že zobrazují nový nebo současný náhled funkčnosti, struktury a obsahu nějakého celku (např. mobilní aplikace). Ve všech případech se jedná o zjednodušený náhled/model současné nebo budoucí vize daného celku. Vývoj všech tří slov je dán z historického hlediska. Wireframe se nejčastěji překládá jako drátěný model, který může vypadat jako kresba od ruky nebo naopak jako finální prototyp aplikace v nějakém sofistikovaném softwaru. Slovo wireframe většinou užíváme u složitějšího návrhu nějaké aplikace, kde je kladen důraz na přesnost jednotlivých komponent. Skicou je myšlen návrh, který vypadá (nebo je) vytvořen jakoby kresbou od ruky. Jedná se o zjednodušený model, na který není kladen důraz na přesnost. Prototyp je ožití návrhu ve funkční model. Díky mechanismům můžeme na prototypu demonstrovat jednotlivé funkce prototypu.
Rozeberu jednotlivé možnosti do detailu:
Handmade sketch
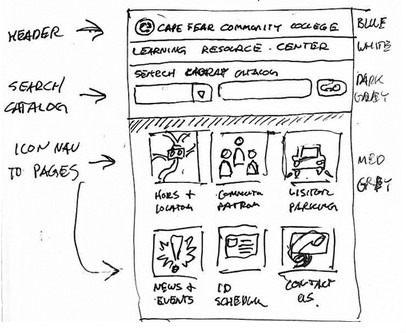
Jedná se o nejrychlejší způsob rychlého navrhování – tzn skicování, viz obrázek:

Abychom něco sami naskicovali, stačí nám dvě věci: nástroj, kterým budeme zaznamenávat a plocha, na kterou to budeme zaznamenávat. Ideální je papír a tužka. Ale viděl jsem i skicovat na magnetické tabuli, na tácku od piva, nohou v písku, rytím do dřeva… Nástroj a plocha je volbou okamžité potřeby. Osobně si myslím, že ideální je tužka a papír, hlavně z důvodů úsporných a mobilních (přenositelnost). Skica nakreslená rukou (nebo jinou částí těla) by se dala nazvat nejhrubší a nejstarší možností pro vytvoření návrhu. Hodí se pro utřídění vlastních myšlenek nebo k rychlému vysvětlení principu funkčnosti (aplikace). Nehodí se k prezentaci finálnímu klientovi (uživateli, provozovateli, investorovi).
Handmade sketch 2.0
Největší problém u skicování rukou je odhad velikosti (nyní se už zaměřím na vývoj mobilní aplikace). A to velikosti samotného displaye, ale také jednotlivých prvků, které kreslíme. Pokud si nakreslíme na papír jeden screen z aplikace a na jiný papír jiný screen ze stejné aplikace zjistíme, že se velikosti prvků liší. Nejsme tak zruční, abychom vždy dokázali odhadnout stejnou velikost. Proto bylo nutné ruční skicování povýšit. Abychom mohli kreslit stejné prvky je potřeba do papíru přidat mřížku – ano čtverečkovaný (nebo milimetrový) papír. Díky mřížce víme, že velikost displeje je 16×32 políček, velikost action baru je 16×2 atd.
Sketch template
Důvodem dalšího vývoje ručního skicování byla lenost stále kreslit dokola obrys telefonu. Je to prvek, který je vždy stejný u všech aplikací (pro stejné zařízení). To byl hlavní důvod, proč vznikly jednotlivé šablony mobilních zařízení. Pokud tvoříme aplikace pro více platforem a OS, je dobré mít v šuplíku vytištěné různé šablony a používat tak pro danou situaci tu správnou. Některé šablony mají i hlavičky nebo místo pro okolní popisy. Pro Android těchto šablon moc neexistuje, takže přidávám i pár odkazů na šablony pro Apple zařízení.

Pár šablon ke stažení:
https://gliderguns.files.wordpress.com/2010/01/android_wireframe_templates3.pdf
http://www.zurb.com/playground/tools/ZURB-Sketchsheets.zip
http://interactivelogic.net/wp/2009/09/iphone-wireframe-templates/
https://www.afovea.com/downloads/iPad_Design_Templates_Afovea.pdf
http://www.lifeonlars.com/design/mobile-design/getting-started-with-mobile-app-development
http://lab.3fl.jp/iphone-idea-sheet-v01/
Tvořiví lenoši si mohou vytvořit i vlastní šablonu pro jednotlivé komponenty :-)

Paper prototype
Další problém papírových skic byla jejich špatná editovatelnost. Pokud dojde u papírové skicy ke změnám, můžeme buď gumovat nebo celý návrh překreslit. Což je složité a neefektivní. Proto se vymyslel jednoduchý způsob, jak zůstat na papíře a přitom vytvořit první prototyp bez toho, abychom popsali tunu papíru. Jednotlivé komponenty, které budeme chtít v návrhu použít, si nakreslíme na papír a vystřihneme. Poté určíme scénář (průběh toho, co budeme s aplikací dělat) a na základě toho přikládáme na šablonu jednotlivé komponenty. Celý proces je dobré dokumentovat (třeba natočit video). V mobilním designu se občas ještě používá slovo mockup (nebo chybně mock-up). Mockupem chápeme něco jako maketu modelu. Pokud po Vás někdo bude chtít připravit mockup, bude se jednat o zjednodušený model aplikace.
Několik odkazů, kde je možné stáhnout již zkreslené komponenty:
http://www.zurb.com/playground/gingerbread-stencils
http://www.zurb.com/playground/honeycomb-stencils
http://graffletopia.com/stencils/578
Digital sketch and prototype
Čím byl model, který jsme navrhovali, složitější a vstupovali do něj další zainteresovaní lidé, bylo potřeba je vytvářet jinak – digitálně. Bylo potřeba je navrhovat v nějakém softwaru, který by měl zpětně editovatelný export a možnost prezentace ve standardním formátu, který byl dostupný všem (např. PDF, html). Na scéně se tak vytvořil prostor pro vznik jak velmi kvalitních (ale o to složitějších na naučení) programů, až po levná nebo free řešení, která nevyžadují speciální školení, ale zase jim chybí některé funkce. Trh se snaží uspokojit všechny. Informační architekti nejspíš sáhnou pro kvalitním softwaru, protože tvorba wireframů je jejich „denní chleba“. Vývojář, který potřebuje v rychlosti odprezentovat klientovi svojí myšlenku budoucího vzhledu aplikace, použije jednodušší nástroj.
Opět uvedu několik odkazů. Vybrat si musí každý sám, dle své potřeby.
http://balsamiq.com/products/mockups
http://www.omnigroup.com/products/OmniGraffle/
https://gomockingbird.com/
http://www.axure.com/
https://www.adobe.com/products/fireworks.html (ano ve FW lze prototypovat)
http://www.justinmind.com/
https://pidoco.com/en
A na závěr se podělím o své zkušenosti
Pokud dostanu od klienta zadávací popis nějaké aplikace, je potřeba tyto informace zpracovat a utřídit si myšlenky. Takže beru do ruky papír (čtverečkovaný) a bodově si sepíši důležité funkčnosti budoucí aplikace. Ihned u toho zkreslím několik papírových skic (šablony používám spíše výjimečně – při větších projektech). Cílem mých papírových skic není přesná vizuální interpretace, ale rozhodnutí jaké prvky budou reprezentovat jednotlivé funkce.
Pro příklad:
Vím, že aplikace bude mít „about“ obrazovku, tak navrhnu její umístění v option menu. Nebo vím, že aplikace bude mít vyhledávání, tak ho navrhnu na pravou stranu action baru atd. Ale ve finále ještě nevím, jestli about obrazovka bude ikonka oka a vyhledávání bude ikonka lupy.
Výsledek, ke kterému jsem došel je potřeba prezentovat mému zadavateli (klientovi). Pokud bych mu poslal svou čmáranici „od stolu“, už by se mi asi nikdy neozval :-). V této fázi otvírám Balsamiq Mockup, ve kterém mám několik mobile komponent (dám ke stažení) a pomocí nich skládám jeden screen za druhým. Ke každému screenu přidávám vysvětlující popisy.
viz jednoduchý návrh:

Posbíral jsem několik komponent do Balsamiq Mockup – dávám ke stažení:
https://dl.dropbox.com/u/20904455/Android/Balsamiq%20Mockups%20-%20Mobile%20extentions.bmml
Tak to je vše. Příště se už vrhneme na praktický popis toho, jak navrhovat aplikaci v grafickém programu.









Komentáře (9)
Přidat komentář